日期:2021/3/9 17:22:58 阅读:
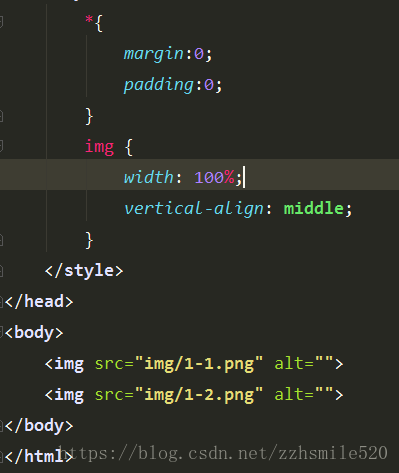
第一张图片上,两张图片之间存在缝隙,如何实现第二张图无缝拼接,下面有三种方式
1、vertical-align: middle; 元素的垂直对齐方式
2、display:block; 把标签转换成块级元素
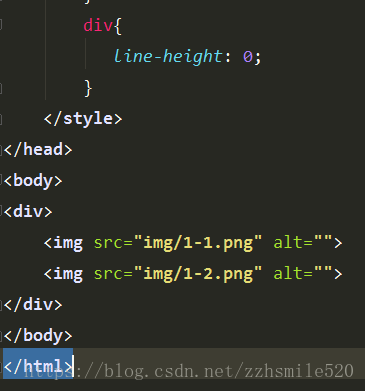
3、line-height:0 给img添加一个父级 div ,并添加 line-height:0
作者:zzhsmile520 (来源:CSDN)
[声明] 本文系本网编辑转载,转载目的在于传递更多信息,并不代表本网赞同其观点和对其真实性负责。如涉及作品内容、版权和其它问题,请在30日内与本网邮箱 7016867@qq.com 联系,我们将在第一时间删除内容!

 在线客服
在线客服